In the digital landscape, images play a pivotal role in captivating and engaging audiences. However, their significance goes beyond aesthetics. Image Alt Text, also known as Alternative Text, serves as a crucial element in optimizing content for search engines. This comprehensive guide will unravel the intricacies of Image Alt Text and delve into the world of Image SEO.

Alt text, short for alternative text, is a crucial element in web accessibility. It serves as a textual description for images, providing context and information for those who may not be able to view them, such as visually impaired users relying on screen readers. Alt text should be concise yet descriptive, conveying the content and purpose of the image accurately. It's important to avoid generic phrases and instead focus on specific details. Additionally, decorative or purely aesthetic images may have empty alt text or be marked as such. This ensures that users don't receive redundant information. Overall, creating informative and relevant alt text is a fundamental step towards making digital content inclusive and usable for all audiences.


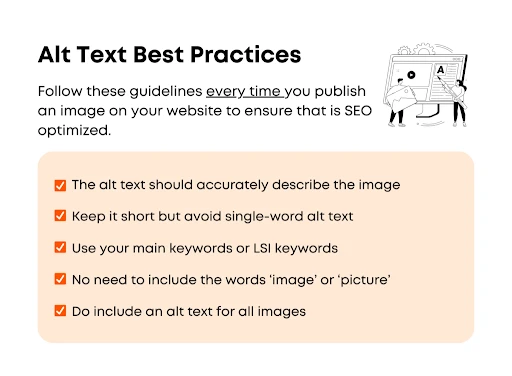
Image Alt Text, also known as Alt Tags, is a critical aspect of Image SEO Best Practices. It provides textual context for images, aiding both users and search engines in understanding the content. Writing descriptive and relevant alt text is essential for accessibility and optimizing images for search engine visibility.

Image SEO involves optimizing images for search engines to improve their visibility. This includes using descriptive filenames, utilizing relevant alt text, and compressing images for faster loading times. Additionally, ensuring images are properly sized and responsive enhances the user experience and can positively impact search rankings.
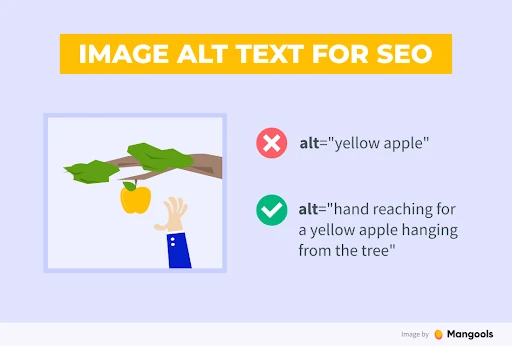
In Image SEO, it's crucial to ensure that the alt text you provide is relevant and descriptive of the image's content. This means accurately summarizing what the image portrays using concise language. For instance, if you have an image of a red apple, the alt text should reflect this, such as "Red apple on a table".
Incorporating relevant keywords into your alt text can help improve the image's visibility in search results. However, it's important to do this in a natural and non-forced manner. For instance, if you're optimizing an image of a laptop, consider including keywords like "laptop", "computer", or specific model names in the alt text.
Wile using keywords is important, it's equally crucial to avoid keyword stuffing. This means overloading the alt text with an excessive number of keywords in an attempt to manipulate search rankings. Such practices are discouraged by search engines and can lead to penalties.

By following these Image SEO Best Practices, you can effectively utilize alt tags to enhance the accessibility and search engine visibility of your images, ultimately improving the overall performance and user experience of your website.
Maintaining optimal keyword density in alt text is crucial for Image SEO. It involves using relevant keywords naturally without overloading. Balancing descriptiveness with keyword inclusion ensures that search engines recognize the image's content while avoiding keyword stuffing, which can lead to penalties. This practice helps improve visibility and accessibility for users.
By finding the right balance in your alt text and leveraging keyword analysis tools, you can enhance the accessibility and search engine visibility of your images, ultimately improving the overall performance and user experience of your website. These practices are integral to Image SEO and contribute to the overall success of your online content.
Breaking down complex concepts into clear, straightforward language for broader accessibility

Writing Alt Texts in Simple English is a vital aspect of Image SEO and accessibility.
Writing alt texts in simple English ensures that all users, regardless of their language proficiency or technological familiarity, can access and understand the content of your images. This practice aligns with Image SEO best practices and promotes inclusivity in web design.
Mastering Image Alt Text is not only about appeasing search engine algorithms but also about enhancing inclusivity and the user experience. By following best practices and implementing effective Alt Text strategies, you can amplify the impact of your visual content. Remember, a well-optimized image speaks volumes, not just in terms of SEO but also in terms of connecting with your audience on a deeper level.
1. What is the purpose of Image Alt Text?
Alt Text provides alternative information for images, enhancing accessibility and aiding search engines in understanding content.
2. How does Image Alt Text impact SEO?
Properly optimized Alt Text contributes to better rankings and visibility in image search results, positively impacting overall SEO efforts.
3. How can I choose the right Alt Text for my images?
Consider the content and purpose of the image, use relevant keywords, and ensure the description accurately reflects the image.
4. Is there an ideal length for Alt Texts?
Alt Text should be concise but provide enough information for context. A few words to a sentence is usually sufficient.
5. What are common mistakes to avoid with Image Alt Text?
Avoid keyword stuffing, providing generic descriptions, or neglecting Alt Text altogether.
6. How can I check if my Alt Texts are effective?
Monitor image search rankings and user engagement metrics. Analyze whether Alt Text contributes to improved visibility and accessibility.
7. Should Alt Texts be different for decorative images?
Yes, for purely decorative images, use an empty Alt attribute (alt="") to indicate that the image is not meant to convey specific information.
8. How can I optimize images in different formats?
Optimize images for different formats (JPEG, PNG, SVG) by ensuring they are appropriately compressed without compromising quality and using relevant Alt Text.