Understanding how people consume content on mobile devices is a crucial aspect of mobile SEO. While many might expect a discussion on AMP (Accelerated Mobile Pages), the focus here is on a fundamental but often overlooked element: content.
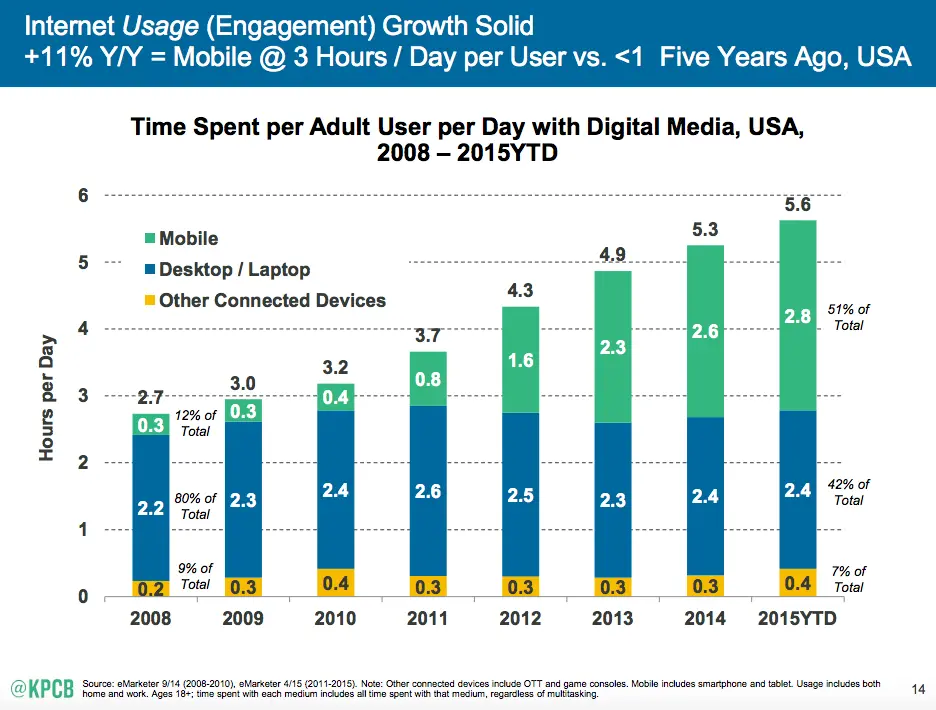
Consider these telling statistics: In the United States, the majority of digital media time is spent on mobile devices, totaling approximately 2.8 hours per day. This underscores the significance of tailoring content for mobile users and optimizing the mobile reading experience.

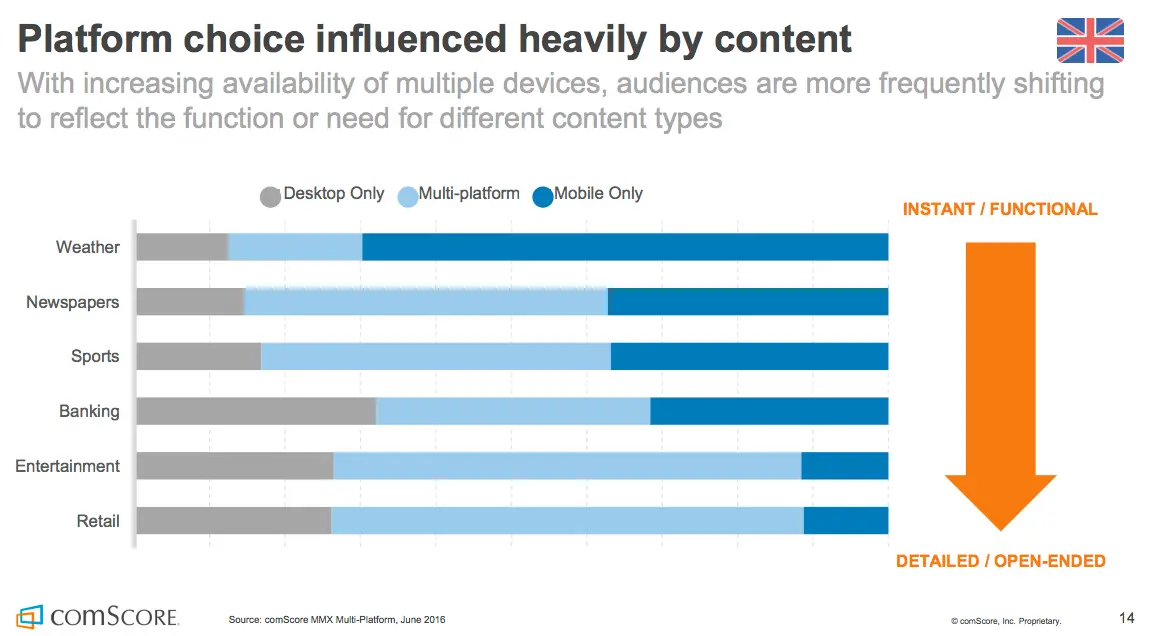
So, what are people primarily doing on their mobile devices? Surprisingly, one of the top activities is checking the weather.

In particular, they engage in specific activities on their mobile devices rather than opting for alternatives.
These activities include checking the weather, reading newspapers, and watching sports content on their mobile devices. In essence, they interact with a wide range of content, which often includes videos, images, and written articles.
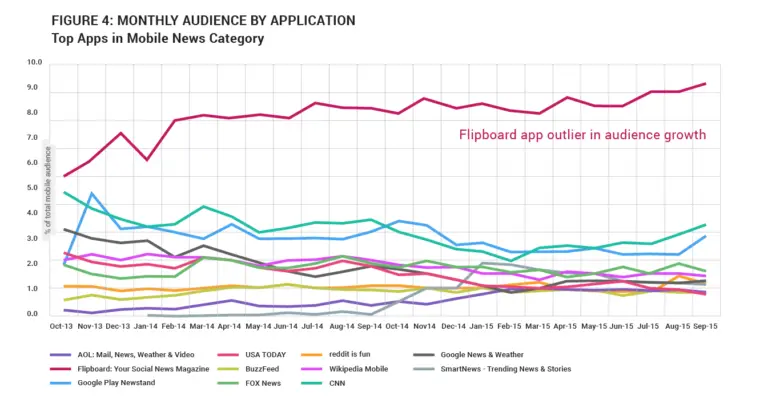
Regarding news consumption, let's examine the preferred websites and apps:

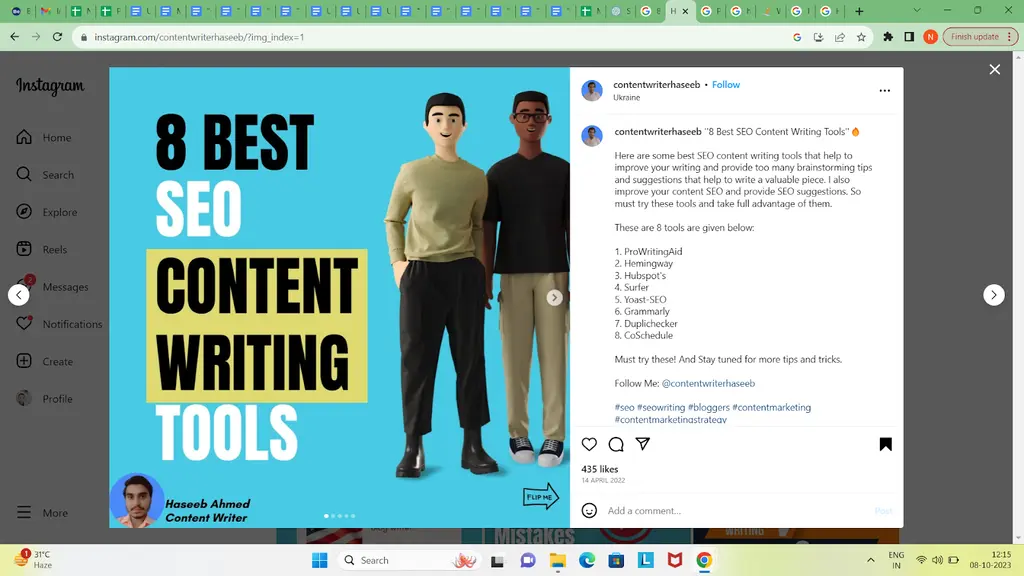
Indeed, there's a notable outlier at the top of the list, and that's Flipboard, which isn't a traditional news site but a mobile app. Flipboard's popularity likely stems from its ability to curate and present news and information in a way that's highly optimized for mobile readers.
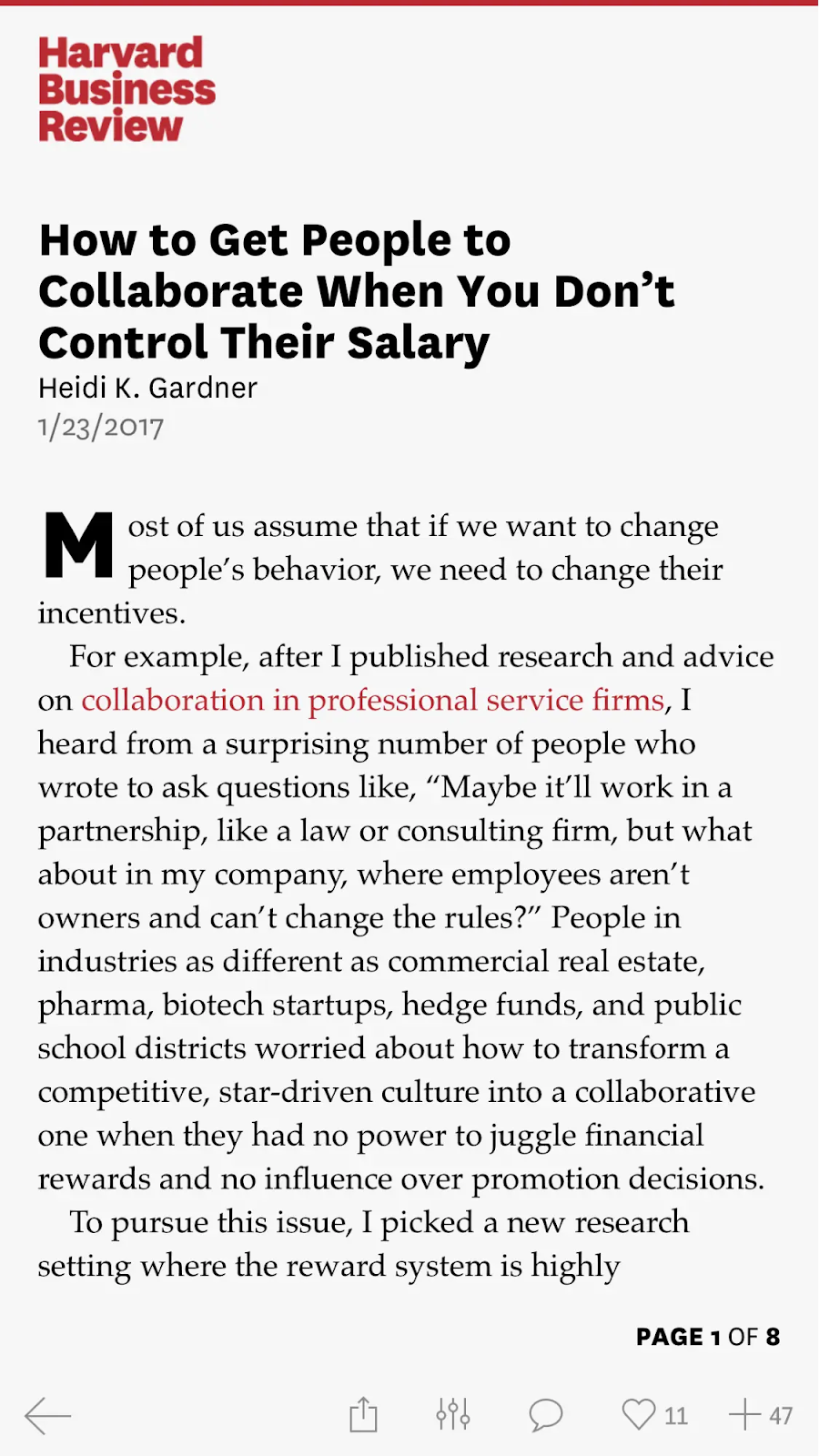
Your screenshots from your mobile device illustrate this well. The article from HBR appears inviting and user-friendly, catering to the preferences and habits of mobile readers. This emphasizes the importance of tailoring content for mobile consumption to enhance the user experience.

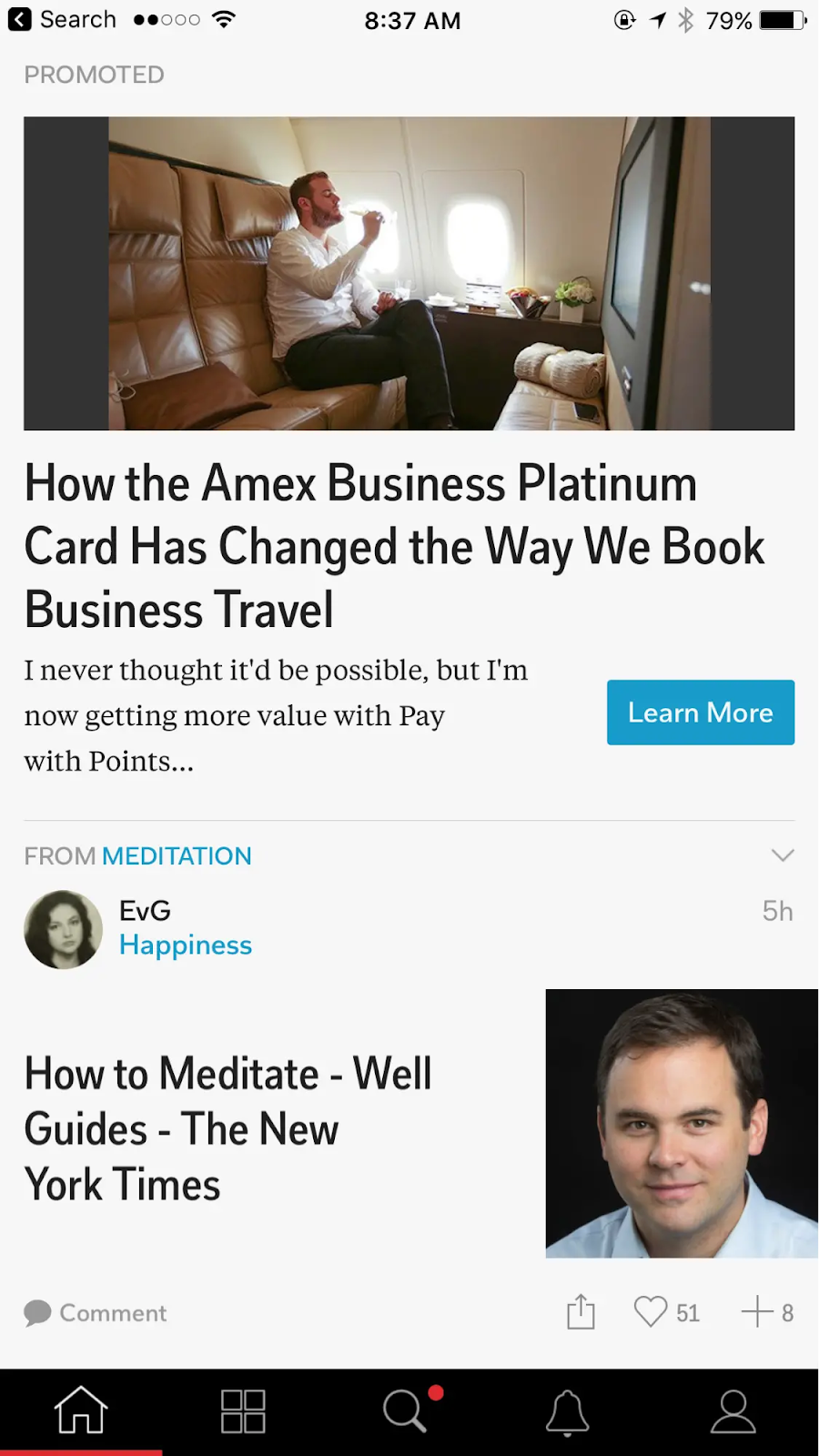
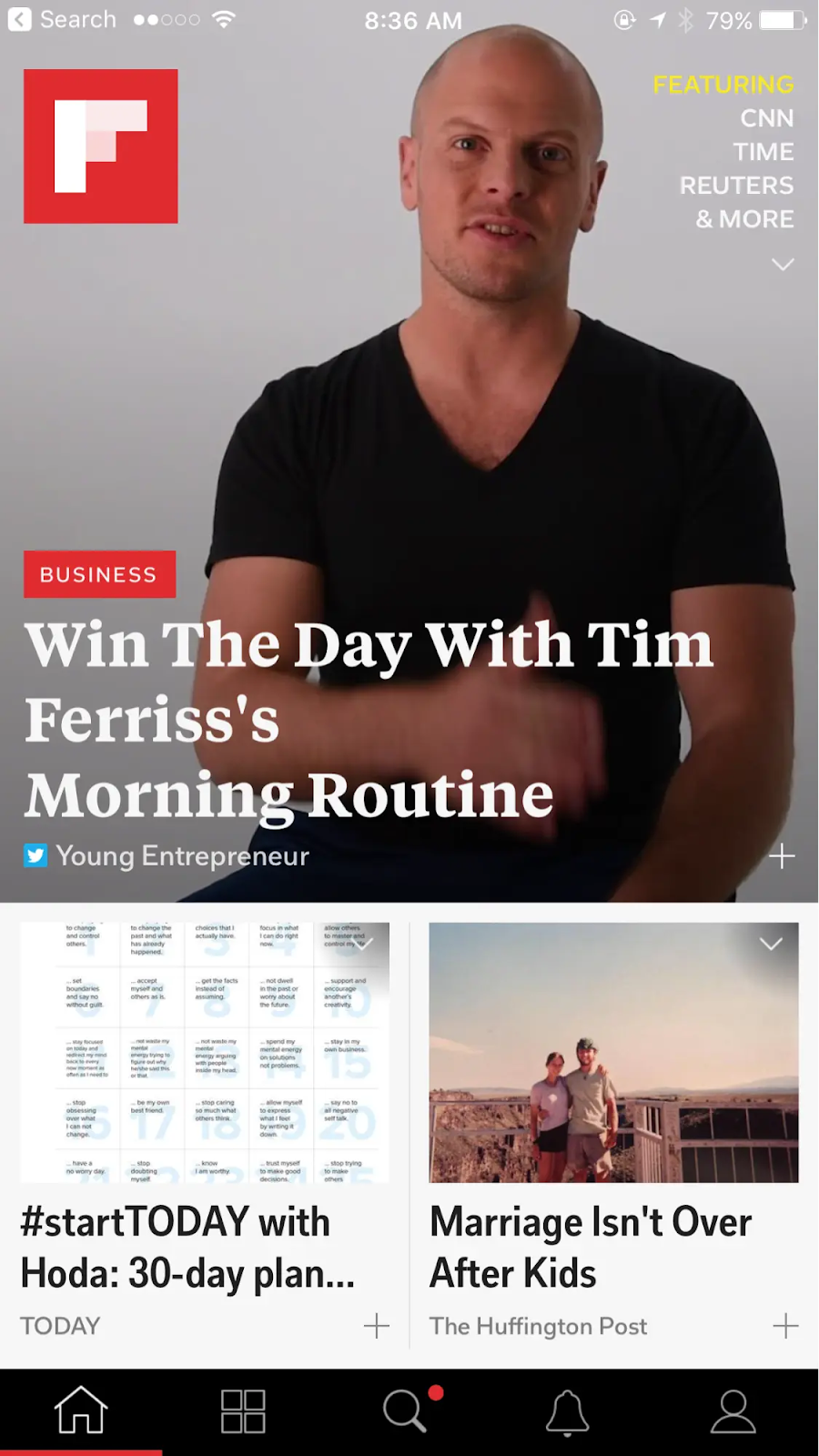
It's great to hear that surfing through the article is easy and enjoyable on Flipboard. User-friendly and engaging mobile experiences are crucial for retaining and attracting mobile readers.

That's right! Flipboard is designed to resemble a magazine, providing an aesthetically pleasing and engaging reading experience on mobile devices. It's an example of how optimizing content presentation for mobile can enhance the user experience.

Optimizing content for mobile users is crucial, and one way to do this is by using a large, comfortable font. It ensures that users can easily read your content without straining their eyes. A recommended minimum font size for body text is 16px, according to Typecast. This simple adjustment can greatly improve the mobile reading experience.






































































![1707475220 Bebran[1]](https://bebran.com/public/uploads/1709129094_1707475220_bebran[1].webp)

![1707475220 Bebran[1]](https://bebran.com/public/uploads/1709132759_1707475220_bebran[1].webp)

![1707475220 Bebran[1]](https://bebran.com/public/uploads/1709133996_1707475220_bebran[1].webp)

![1707475220 Bebran[1]](https://bebran.com/public/uploads/1709135250_1707475220_bebran[1].webp)

![1707475220 Bebran[1]](https://bebran.com/public/uploads/1709135874_1707475220_bebran[1].webp)

![1707475220 Bebran[1]](https://bebran.com/public/uploads/1709136770_1707475220_bebran[1].webp)







![1707475220 Bebran[1]](https://bebran.com/public/uploads/1709188948_1707475220_bebran[1].webp)

![1707475220 Bebran[1]](https://bebran.com/public/uploads/1709190426_1707475220_bebran[1].webp)