Mobile SEO refers to the optimization of a website for search engines on mobile devices. It's a critical aspect of digital marketing as an increasing number of users access websites via smartphones and tablets.
A mobile-friendly website is designed to provide an optimal experience for users on mobile devices. It includes factors like fast loading times, easy navigation, and content that's easily readable and interactable on smaller screens.

Responsive images play a vital role in mobile SEO. Here's why they're important:
Page Loading Speed: Responsive images are appropriately sized and compressed for each device, which reduces loading times. This is crucial for mobile users who often have slower internet connections.
Improved User Experience: Well-optimized images ensure that content remains visually appealing and easy to understand on smaller screens. This reduces bounce rates and encourages longer user engagement.
Google's Mobile-First Indexing: Google now primarily uses the mobile version of a site for ranking and indexing. A mobile-friendly site with responsive images is more likely to rank higher in search results.
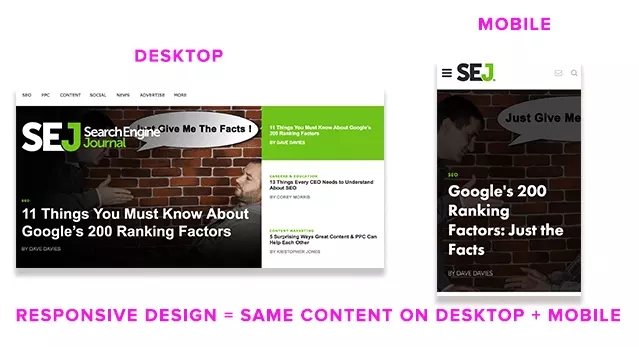
Avoidance of Duplicate Content: Responsive design allows for a single URL to serve both desktop and mobile users. This eliminates the need for separate mobile sites, reducing the risk of duplicate content issues.
Compliance with Google's Recommendations: Google recommends responsive web design as the preferred method for mobile optimization. Sites that adhere to this recommendation are more likely to receive favorable rankings.
In summary, implementing responsive images is crucial for creating a mobile-friendly web experience, which in turn significantly impacts a website's performance in mobile SEO. It ensures that content is accessible, visually appealing, and loads quickly across a wide range of devices, ultimately benefiting both user experience and search engine rankings.




































































![1707475220 Bebran[1]](https://bebran.com/public/uploads/1709129094_1707475220_bebran[1].webp)

![1707475220 Bebran[1]](https://bebran.com/public/uploads/1709132759_1707475220_bebran[1].webp)

![1707475220 Bebran[1]](https://bebran.com/public/uploads/1709133996_1707475220_bebran[1].webp)

![1707475220 Bebran[1]](https://bebran.com/public/uploads/1709135250_1707475220_bebran[1].webp)

![1707475220 Bebran[1]](https://bebran.com/public/uploads/1709135874_1707475220_bebran[1].webp)

![1707475220 Bebran[1]](https://bebran.com/public/uploads/1709136770_1707475220_bebran[1].webp)







![1707475220 Bebran[1]](https://bebran.com/public/uploads/1709188948_1707475220_bebran[1].webp)

![1707475220 Bebran[1]](https://bebran.com/public/uploads/1709190426_1707475220_bebran[1].webp)